Downloading YouTube thumbnails can be a useful tool for bloggers, developers, and interested parties. With a little bit of JavaScript, you can quickly and efficiently download these thumbnails without relying on third-party software or plugins. In this article, we’ll explore the process of downloading YouTube thumbnails using a tiny snippet, diving into each step and providing code snippets to help you along the way.
Youtube Thumbnail URL structure

YouTube uses a predictable pattern for generating thumbnail URLs. Each video on the platform has a unique video ID, which is an 11-character string found in the video URL. Thumbnails are typically available in several resolutions, such as:
- Default (120x90), called
default - Medium Quality (320x180), called
mqdefault - High Quality (480x360), called
hqdefault - Standard Definition (640x480), called
sddefault - Maximum Resolution (1280x720 or 1920x1080), called
maxresdefault
The URL pattern for any Youtube video thumbnail is as follows:
https://i.ytimg.com/vi/${VIDEO_ID}/${QUALITY}.jpg
Where ${VIDEO_ID} is the unique video ID and ${QUALITY} is the desired resolution. For example, the URL for the default thumbnail of the Gangnam style video in maximum resolution quality would be:
https://i.ytimg.com/vi/9bZkp7q19f0/maxresdefault.jpg
Using JavaScript to download YouTube thumbnails
Not a technical person or don’t want to deal with code? Scroll to the next section to learn how to download YouTube thumbnails through a link.
Now that we know the URL structure, the next step is to automate the process of generating these URLs, you can use the following Javascript code snippet to download Youtube thumbnails:
function extractVideoID(url) {
const regex = /(?:https?:\/\/)?(?:www\.)?(?:youtube\.com|youtu\.be)(?:\/embed\/|\/watch\?v=|\/)([\w-]{11})(?:\S+)?$/;
const match = url.match(regex);
return match ? match[1] : null;
}
function generateThumbnailURL(videoID, quality = 'maxresdefault') {
return `https://i.ytimg.com/vi/${videoID}/${quality}.jpg`;
}
function downloadThumbnail(url, filename) {
const link = document.createElement('a');
link.href = url;
link.download = filename;
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
}
const videoURL = 'https://www.youtube.com/watch?v=9bZkp7q19f0';
const videoID = extractVideoID(videoURL);
const thumbnailURL = generateThumbnailURL(videoID);
const filename = `${videoID}.jpg`;
downloadThumbnail(thumbnailURL, filename);
We can convert this code into a bookmarklet, which is a bookmark that contains JavaScript code instead of a URL. This allows us to run the code on any YouTube video page, without having to copy and paste the code into the browser console. The process works by creating a self-executing anonymous function that contains the code snippet, and you can use a JavaScript uglifier to minify the code before converting it into a bookmarklet.
The following code snippet is the same as the one above, but it’s minified and converted into a bookmarklet using the bookmarkleter tool :
javascript:void%20function(){function%20a(a){const%20b=a.match(/(%3F:https%3F:\/\/)%3F(%3F:www\.)%3F(%3F:youtube\.com|youtu\.be)(%3F:\/embed\/|\/watch\%3Fv=|\/)([\w-]{11})(%3F:\S+)%3F$/);return%20b%3Fb[1]:null}function%20b(a,b=%22maxresdefault%22){return`https://i.ytimg.com/vi/${a}/${b}.jpg`}const%20c=prompt(%22Enter%20the%20YouTube%20video%20URL:%22);if(c){const%20d=a(c);if(d){const%20a=b(d);window.open(a)}else%20alert(%22Invalid%20YouTube%20video%20URL%22)}}();
Using the bookmark to download YouTube thumbnails
Now that we have the bookmarklet, we can use it to download YouTube thumbnails. To do this, follow these steps:
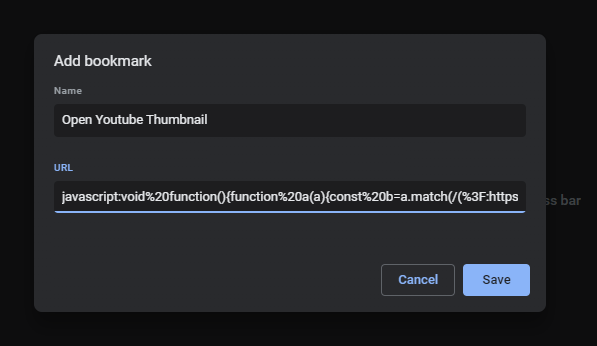
- Create a new bookmark in your browser
- In Chrome, you can go to
chrome://bookmarksor click on the triple-dot menu then “Bookmarks” then “Bookmark Manager”. The right side menu has a “Add bookmark” button. - In Firefox, you can go to
about:bookmarksor click on the triple-line menu then “Bookmarks” then “Manage Bookmarks”. Right click on an empty space in the right side panel and select “Add Bookmark…”.
- In Chrome, you can go to
- Set the name of the bookmark to whatever you like, we suggest “Open Youtube Thumbnail”
- Set the URL of the bookmark to the code snippet above
- Save the bookmark
An example on how to create the bookmark in Chrome is shown below:

Now if you click on the bookmark, you’ll be prompted for the YouTube URL. Once you enter the URL, the bookmarklet will extract the video ID and generate the thumbnail URL. This is how the Bookmark would look in your Bookmarks bar:

After clicking it, it will open the video thumbnail in a new tab, allowing you to right click to download it.
Getting the URL of a YouTube video thumbnail
Consider the following URL:
https://i.ytimg.com/vi/${VIDEO_ID}/maxresdefault.jpg
Replace the ${VIDEO_ID} with the ID of the YouTube video you want to download the thumbnail for. For example, if you want to download the thumbnail for the Gangnam style video , you would replace ${VIDEO_ID} with 9bZkp7q19f0:
https://i.ytimg.com/vi/9bZkp7q19f0/maxresdefault.jpg
Open that URL in your browser, and you’ll get the thumbnail image. You can right click on the image and select “Save image as…” to download it.
Frequently asked questions
Can you download Youtube thumbnails without installing any software?
Yes, you can use your browser to create a bookmark that will download the thumbnail of any Youtube video. This is a great way to quickly download thumbnails without installing any software or plugins.
Are Youtube Thumbnail URLs predictable?
As long as you know the Video ID, Youtube Thumbnail URLs are predictable. This means that you can easily download thumbnails without having to rely on third-party software or plugins.
Can you get the URL of a Youtube thumbnail?
Yes, you can create the URL of a Youtube thumbnail if you know the video ID. The URL will have the format: https://i.ytimg.com/vi/${VIDEO_ID}/maxresdefault.jpg . Replace “${VIDEO_ID}” with the actual video ID.


